Lesson 3:
Interactivity in Visual Analytics
Assoc. Professor of Information Systems (Practice)
School of Computing and Information Systems,
Singapore Management University
20 May 2025
What will you learn from this lesson?
Typology of Interactive Techniques
- Data & view specification
- View Manipulation
- Process and Provenance
Interactive Design Primitive
Animation: Principles and Best Practices
Building Block of Visual Analytics

Revisiting Visual Analytics Framework

Taxonomy of Interactive Dynamics

Source: Heer, J. & Shneiderman, B. (2012) “Interactive Dynamics for Visual Analytics” ACM Queue, Vol. 55, No. 4, pp 45-54.
Data & view specification
- Visualise data by choosing visual encodings.
- Polaris of Tableau

Data & view specification
- Filter out data to focus on relevant items.

Data & view specification
- Slicer is an axis-parallel selection tool, which selects a range along an axis, where the end-point of the interval can be modified dynamically.

Source: crossfilter
Data & view specification
- Sort items to expose patterns.

Data & view specification
- Hierarchical sorting

Data & view specification
- Derive values or models from source data.

View Manipulation: Selection functions
- Pointer selects a single object in a plot.

View Manipulation: Selection functions
- Drag-box selects a rectangular region in a box.

View Manipulation: Selection functions
- Brush is a generalisation of the drag-box. Once a rectangular region is define, the brush allows users to move that region across a plot and thus dynamically change the selected subset.

View Manipulation: Selection functions
- Lasso allows users to define an arbitrary contiguous shape to select data.

View Manipulation: Selection modes

Reference: Mondrian
View Manipulation: Highlighting
- Selected records are highlighted.

View Manipulation
- Navigate to examine high-level patterns and low-level detail.
- Shneiderman’s mantra

View Manipulation
- The scatter plot provides an overview and the bar and line graphs provide detail sales and profits trends overtime.

View Manipulation
- Coordinate views for linked, multi-dimensional exploration
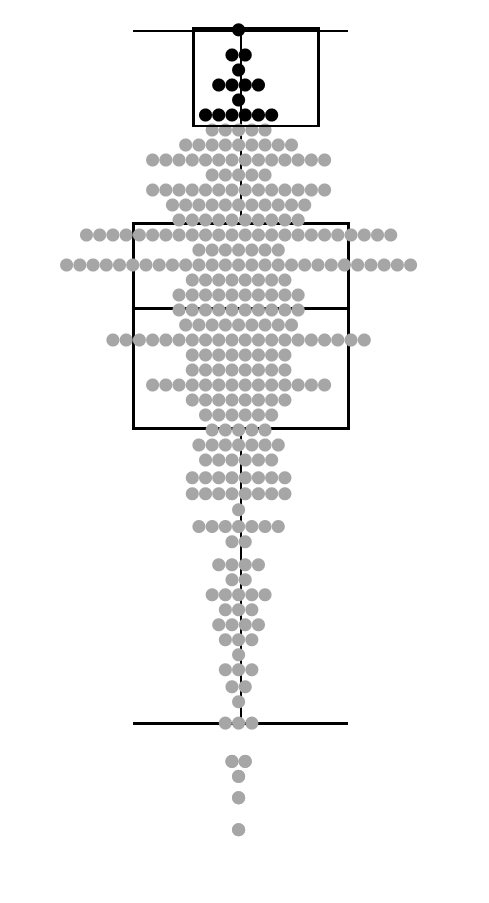
Scatterplot with marginal boxplot

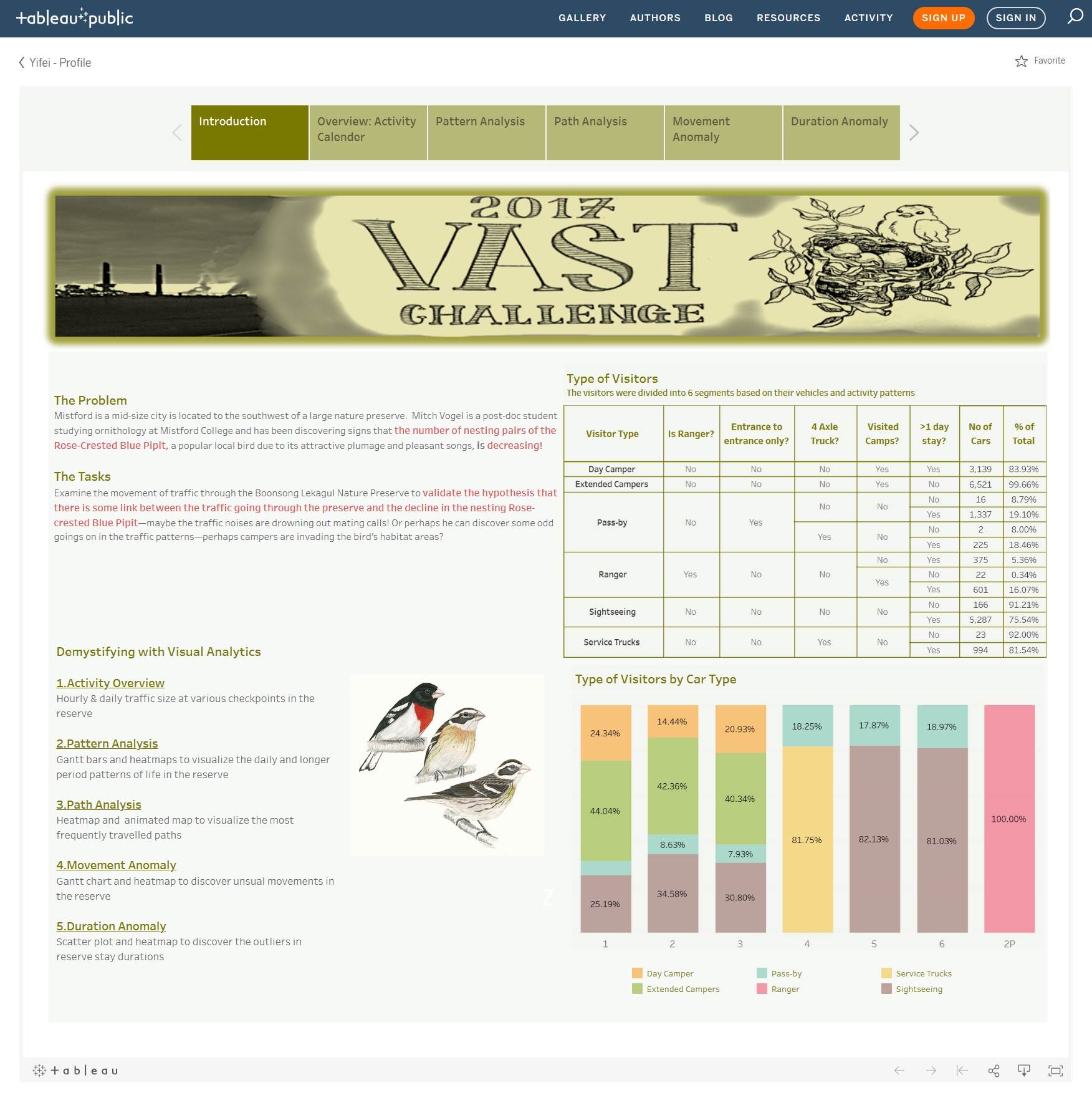
View Manipulation
- Organise multiple windows and workspaces.

Source: VAST Challenge 2017 MC1 by Yifi
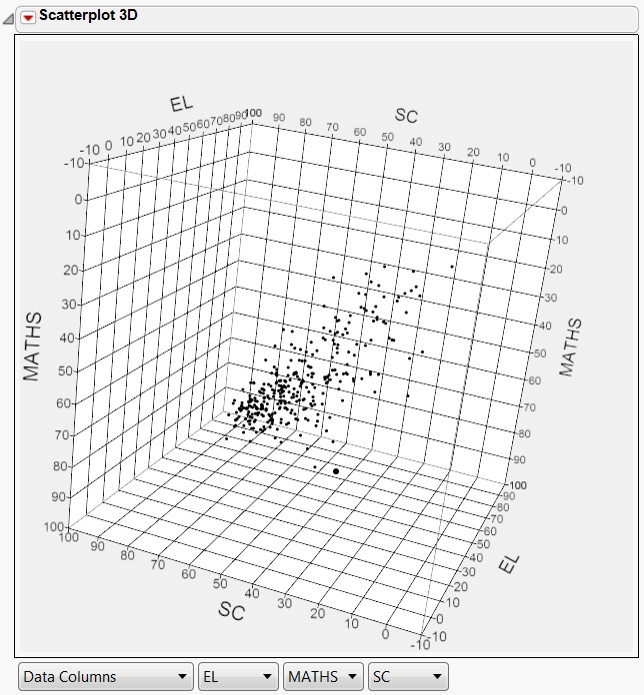
View Manipulation: Rotating
- Touring view with JMP’s 3D scatterplot

Process and Provenance
Record analysis histories for revisitation, review and sharing.
Annotate patterns to determine findings.
Share views and annotations to enable collaboration.
Guide users through analysis tasks or stories.
Interactive Design Primitive
A framework for effective interactive design in visual analytics application.

Source: Roth, R.E. (2012) “Cartographic Interaction Primitive: Framework and Synthesis”. The Cartographic Journal, Vol. 49, No. 4 pp. 376-395.
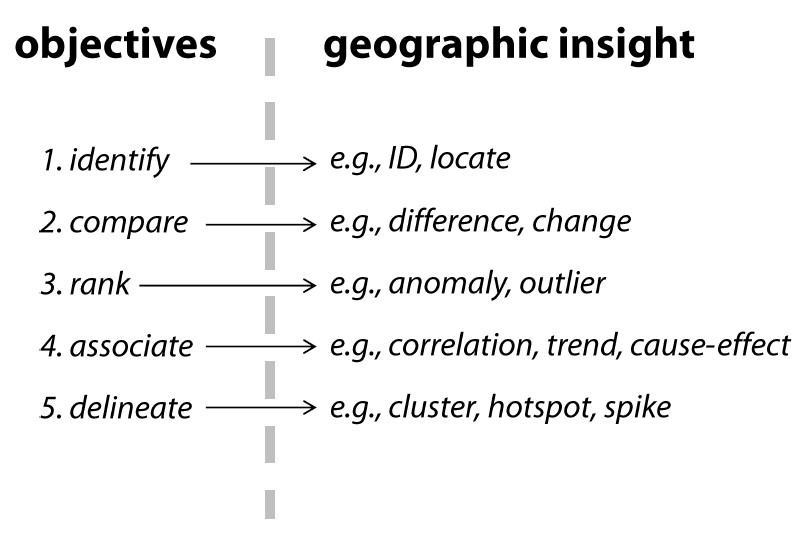
Interactive Design Primitive
Visual Analytics Objective Primitives

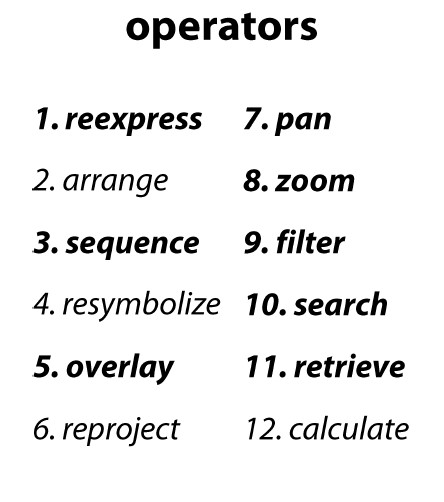
Interactive Analytics Operator Primitives

Interactive Design Primitive

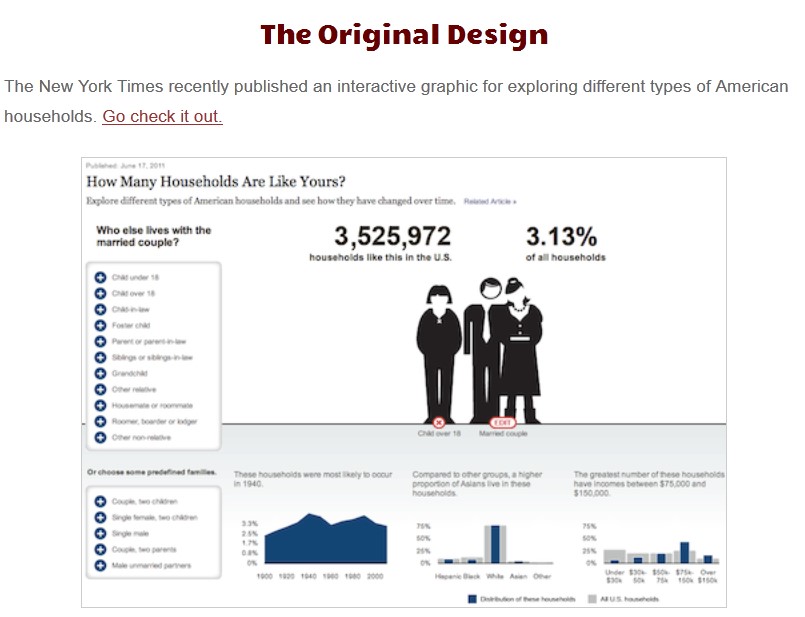
Animation in Visual Analytics
The purpose of animation is to facilitate perception of changes when transitioning between related data graphics
Do not confine to time-series data only

Source: How Many Households
Why using Animation in Visual Analytics
Motion is highly effective at attracting attention.
Animation facilitates object constancy for changing objects.
Animated behaviours can give rise to perceptions of causality and intentionality, communicating cause-and-effect relationships and establishing narrative.
Animation can be emotionally engaging, engendering increased interest or enjoyment.
Principles of Animation
Congruence principle states that the structure and content of the external representation should correspond to the desired and content of the internal representation.
Maintain valid data graphics during transitions
Use consistent semantic-syntactic mappings
Respect semantic correspondence
Avoid ambiguity
Apprehension principle states that the structure and content of the external representation should be readily and accurately perceived and comprehended.
Group similar transitions
Minimise occlusion
Maximise predictability
Use simple transitions
Use staging for complex transitions
Make transitions as long as needed, but no longer
Source: Heer, J and Robertson G. (2007) Animated Transitions in Statistical data Graphics, IEEE Transactions on Visualization and Computer Graphics, Vol. 13, No. 6, 1240-1247 and the video.
Animation in Action
References
Animated Transitions in Statistical Data Graphics, IEEE Transactions on Visualization and Computer Graphics, Vol. 13, No. 6, 1240-1247 and the video

